hcnak.blog
posted at 2016-10-22 23:32:07 +0000
JavaScript实现HTML Input标签的智能提示框
实现智能提示编辑框。
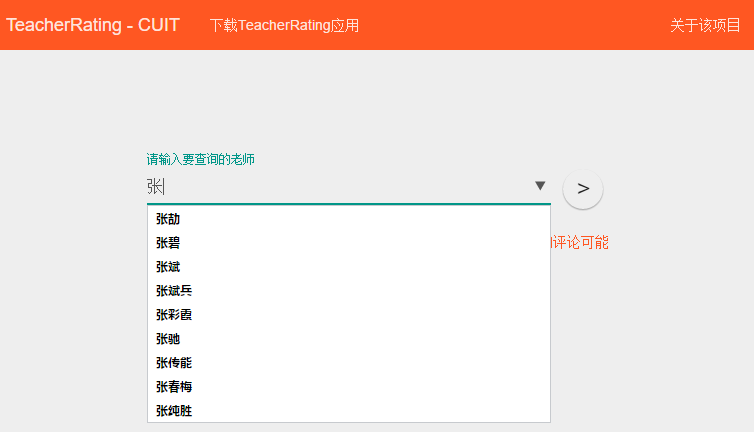
当用户在输入的时候,根据用户输入内容,自动补全可能内容。效果如下图:
主要通过JavaScript来获取服务器更新,然后通过JavaScript向input对应的一个<datalist></datalist>添加<options></options>元素实现。(需要input响应oninput),input以及对应的datalist代码如下:
<input class="form-control" id="focusedInput_name" type="text" onkeydown="javascript:keydown();" oninput="javascript:showautofill()" list="word"> <datalist id="word">
<!--智能k提示-->
</datalist>
<script type="text/javascript">
function showautofill() {
var commentsbaseurl = "/autofill/"
var qord = document.getElementById('focusedInput_name').value;
commentsbaseurl = commentsbaseurl + qord;
$.get(commentsbaseurl, function(data) {
if (data != "NULL") {
document.getElementById("word").innerHTML = data;
}
});
}
</script>
在上面代码中,我们通过commentsbaseurl来获取提示数据。
注意,这里的提示数据是由我服务器直接返回的一大串 <options></options>数据。然后直接插入到word div标签的。
© kanch → zl AT kanchz DOT com
last updated on 2022-07-27 01:57:54 +0000